
随着博客文章的增加,感觉需要一个文章归档的页面,这样有利于文章的整理与查找,在网上搜索了很多,都没有我所满意的效果,无意间在博客"威言威语"中看到的归档页面教程,显示效果很棒,正是我所需要的,就把过程简单的记录以下,以我使用的Core Next 主题为例。
1、把下面的代码添加到主题的 functions.php 里面,Core Next 主题添加到子主题的functions.php 里即可,这样更新主题不受影响;
//文章归档
class hacklog_archives
{
function GetPosts()
{
global $wpdb,$rawposts;
if ( $posts = wp_cache_get( 'posts', 'ihacklog-clean-archives' ) )
return $posts;
$query="SELECT DISTINCT ID,post_date,post_date_gmt,comment_count,post_password FROM $wpdb->posts WHERE post_type='post' AND post_status = 'publish'";
$rawposts =$wpdb->get_results( $query, OBJECT );
foreach( $rawposts as $key => $post ) {
if (!is_array($posts)) {
$posts = [];
}
$posts[ mysql2date( 'Y.m', $post->post_date ) ][] = $post;
$rawposts[$key] = null;
}
$rawposts = null;
wp_cache_set( 'posts', $posts, 'ihacklog-clean-archives' );
return $posts;
}
function PostList( $atts = array() )
{
global $wp_locale;
global $hacklog_clean_archives_config;
$atts = shortcode_atts(array(
'usejs' => $hacklog_clean_archives_config['usejs'],
'monthorder' => $hacklog_clean_archives_config['monthorder'],
'postorder' => $hacklog_clean_archives_config['postorder'],
'postcount' => '1',
'commentcount' => '1',
), $atts);
$atts=array_merge(array('usejs' => 1, 'monthorder' => 'new', 'postorder' => 'new'),$atts);
$posts = $this->GetPosts();
( 'new' == $atts['monthorder'] ) ? krsort( $posts ) : ksort( $posts );
foreach( $posts as $key => $month ) {
$sorter = array();
foreach ( $month as $post )
$sorter[] = $post->post_date_gmt;
$sortorder = ( 'new' == $atts['postorder'] ) ? SORT_DESC : SORT_ASC;
array_multisort( $sorter, $sortorder, $month );
$posts[$key] = $month;
unset($month);
}
$html = '<div class="car-container';
if ( 1 == $atts['usejs'] ) $html .= ' car-collapse';
$html .= '">'. "\n";
if ( 1 == $atts['usejs'] ) $html .= '<select id="archive-selector"></select><a href="#" class="car-toggler">展开所有月份'."</a>\n";
$html .= '<ul class="car-list">' . "\n";
$firstmonth = TRUE;
foreach( $posts as $yearmonth => $posts ) {
list( $year, $month ) = explode( '.', $yearmonth );
$firstpost = TRUE;
foreach( $posts as $post ) {
if ( TRUE == $firstpost ) {
$spchar = $firstmonth ? '<span class="car-toggle-icon car-minus">-</span>' : '<span class="car-toggle-icon car-plus">+</span>';
$html .= '<li class="car-pubyear-'. $year .'"><span class="car-yearmonth" style="cursor:pointer;">'.$spchar.' ' . sprintf( __('%1$s %2$d'), $wp_locale->get_month($month), $year );
if ( '0' != $atts['postcount'] )
{
$html .= '<span class="archive-count">(共' . count($posts) . '篇文章)</span>';
}
if ($firstmonth == FALSE) {
$html .= "</span>\n<ul class='car-monthlisting' style='display:none;'>\n";
} else {
$html .= "</span>\n<ul class='car-monthlisting'>\n";
}
$firstpost = FALSE;
$firstmonth = FALSE;
}
$html .= '<li>' . mysql2date( 'd', $post->post_date ) . '日: <a target="_blank" href="' . get_permalink( $post->ID ) . '">' . get_the_title( $post->ID ) . '</a>';
if ( !empty($post->post_password) )
{
$html .= "";
}
elseif ( '0' == $post->comment_count ){
$html .= '<span class="archive-count">(暂无评论)</span>';
}
elseif ( '0' != $post->comment_count )
{
$html .= '<span class="archive-count">(' . $post->comment_count . ' 条评论)</span>';
}
$html .= "</li>\n";
}
$html .= "</ul>\n</li>\n";
}
$html .= "</ul>\n</div>\n";
return $html;
}
function PostCount()
{
$num_posts = wp_count_posts( 'post' );
return number_format_i18n( $num_posts->publish );
}
}
if(!empty($post->post_content))
{
$all_config=explode(';',$post->post_content);
foreach($all_config as $item)
{
$temp=explode('=',$item);
$hacklog_clean_archives_config[trim($temp[0])]=htmlspecialchars(strip_tags(trim($temp[1])));
}
}
else
{
$hacklog_clean_archives_config=array('usejs' => 1, 'monthorder' => 'new', 'postorder' => 'new');
}
$hacklog_archives=new hacklog_archives();
2、创建archives.php,并将以下代码填入(Core Next 主题),其他主题可按照代码实现WordPress文章归档页面 - 威言威语 (weisay.com)的教程文章操作。
<?php
/*
Template Name: Archives
*/
?>
<!doctype html>
<html lang="zh">
<?php get_template_part('template/views/header'); ?>
<body>
<div id="core-next-app">
<app-header ref="app_header" id="app-header"></app-header>
<main class="container">
<div class="main-warp">
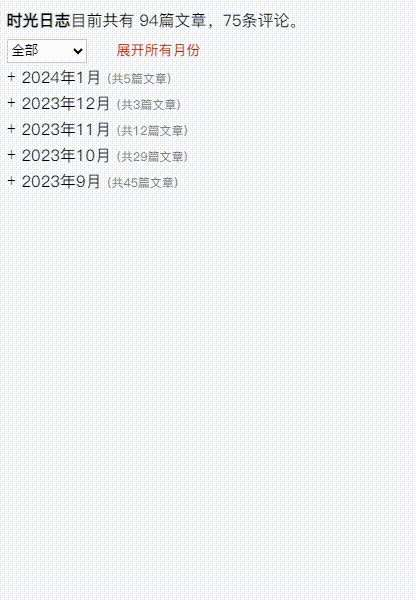
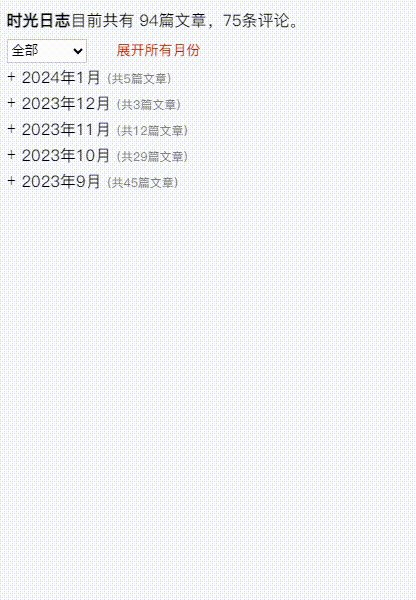
<p class="articles_all"><strong><?php bloginfo('name'); ?></strong>目前共有 <?php echo intval(wp_count_posts()->publish); ?>篇文章,<?php $comment_count = $wpdb->get_var("SELECT COUNT(*) FROM $wpdb->comments WHERE comment_approved = '1'"); echo $comment_count; ?>条评论。</p>
<?php echo $hacklog_archives->PostList();?>
<script type="text/javascript">
jQuery(document).ready(function() {
function setsplicon(c, d) {
if (c.html()=='+' || d=='+') {
c.html('-');
c.removeClass('car-plus');
c.addClass('car-minus');
} else if( !d || d=='-'){
c.html('+');
c.removeClass('car-minus');
c.addClass('car-plus');
}
}
jQuery('div.car-collapse').find('span.car-yearmonth').click(function(e /* 1. 增加事件参数e */) {
jQuery(this).next('ul').slideToggle('fast');
setsplicon(jQuery(this).find('.car-toggle-icon'));
e.stopImmediatePropagation(); // 2. 停止向上冒泡并且阻止元素绑定的同类型事件
});
jQuery('div.car-collapse').find('.car-toggler').click(function(e /* 1. 增加事件参数e */) {
if ( '展开所有月份' == jQuery(this).text() ) {
jQuery(this).parent('.car-container').find('.car-monthlisting').show();
jQuery(this).text('折叠所有月份');
setsplicon(jQuery('.car-collapse').find('.car-toggle-icon'), '+');
}
else {
jQuery(this).parent('.car-container').find('.car-monthlisting').hide();
jQuery(this).text('展开所有月份');
setsplicon(jQuery('.car-collapse').find('.car-toggle-icon'), '-');
}
e.stopImmediatePropagation(); // 2. 停止向上冒泡并且阻止元素绑定的同类型事件
return false;
});
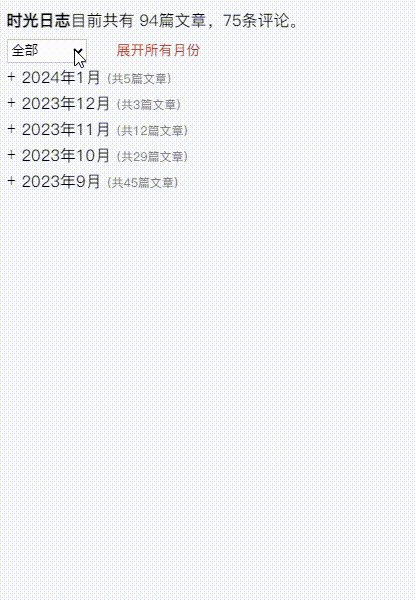
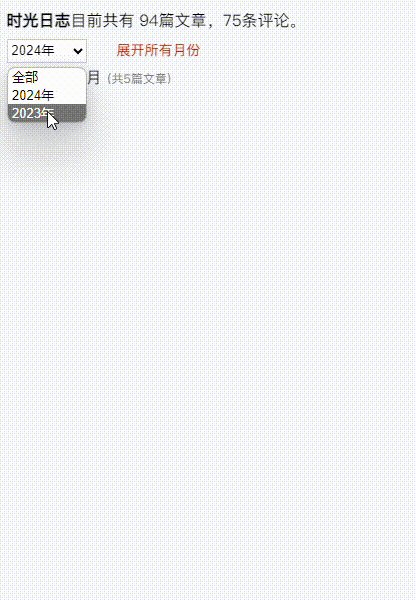
jQuery("#archive-selector").change(function(){
var selval = parseInt(jQuery("#archive-selector").find("option:selected").val(), 10);
if (selval == 0) {
jQuery(".car-list li[class^='car-pubyear-']").show();
} else {
jQuery.each(jQuery(".car-list li[class^='car-pubyear-']"), function(i, obj){
var orgval = parseInt(obj.className.replace("car-pubyear-", ""), 10);
if (selval == orgval)
obj.style.display='';
else
obj.style.display='none';
});
}
});
jQuery("#archive-selector").append("<option value='0'> 全部 </option>");
jQuery.each(jQuery(".car-list li[class^='car-pubyear-']"), function(i, obj){
var year1 = obj.className.replace("car-pubyear-", "");
if (jQuery("#archive-selector option[value=" + year1 + "]").length < 1)
jQuery("#archive-selector").append("<option value='" + year1 + "'> " + year1 + "年 </option>");
});
});
</script>
</div>
<aside>
<?php dynamic_sidebar('page_sidebar'); ?>
</aside>
</main>
<?php get_template_part('template/module/footer'); ?>
</div>
</body>
<?php wp_footer(); ?>
</html>增加css 样式如下。
.articles_all{line-height:30px;padding-left:15px;}
.car-container{padding:0 15px 10px 15px;}
.car-collapse .car-yearmonth{cursor:s-resize;}
a.car-toggler{line-height:30px;font-size:14px;color:#c30}
.car-list li{list-style:none;line-height:24px}
.car-list li ul{padding-left:30px}
.car-plus, .car-minus{width:15px;display:block;float:left;font-family:Courier New, Lucida Console, MS Gothic, MS Mincho;}
select#archive-selector{border:1px #ccc solid;width:80px;height:24px;line-height:24px;margin-right:30px;}
.archive-count{padding-left:6px;font-size:12px;color:#777;}最后添加页面,选择archives即可。
最后更新 2024-03-06


好像是应该考虑一下这个问题了[f=tuosai]
挺实用的,方便整理
随机一点竟然发现我的名字,哈哈,好早好早以前的教程了,去年的时候我还修改过其中的代码。
大佬,我在网上找到的归档页面感觉你的最好[f=qiang]